Looking to ways to use web design to generate more leads? Wondering how web design can help? The importance of web design in generating leads can never be overstated.
In this digital age, your website is your business’s online storefront, which makes it a vital component in attracting and converting potential customers. Not only does web design affect how your audience perceives your brand, but it also plays a pivotal role in your website’s visibility and user engagement.
Implementing effective web design strategies will ultimately increase the number of qualified leads. This article delves into how you can optimize your web design to increase lead generation.
1. Create an Attractive and Functional Website Design
First impressions are crucial, especially when it comes to your website. Visitors will likely stay longer and explore your site if it’s attractive, clean, and intuitive, while a cluttered, confusing design can result in a high bounce rate.
Moreover, functionality is key. Ensure your site is responsive, adapting its layout and elements to your visitor’s device, whether a desktop computer, tablet, or mobile phone. A responsive design optimizes user experience, increasing the chances of visitors converting into leads.
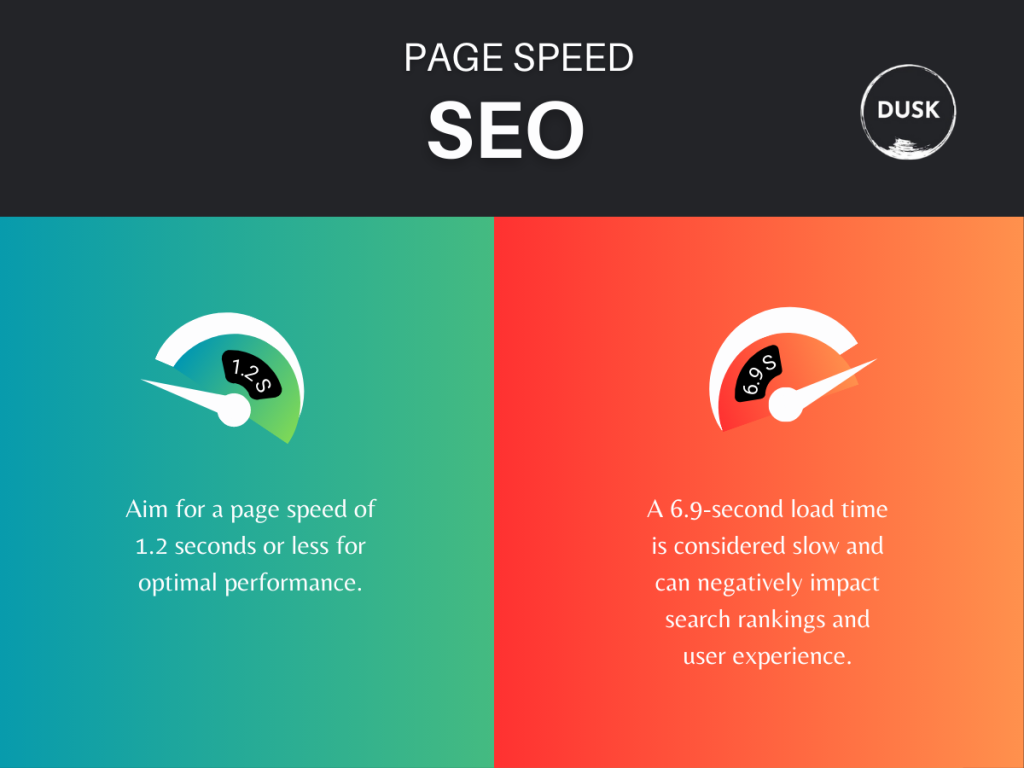
2. Optimize Loading Speed
Slow-loading websites are a big turn-off for users. High bounce rates are often attributed to this factor. https://wishdesk.com/blog/how-test-responsiveness-website is a valuable tool that can analyze your website’s speed and provide recommendations for improvement.
Images and multimedia content are often the main culprits behind slow loading times. Employ techniques such as compressing images, optimizing videos, minimizing unnecessary scripts, and utilizing caching to dramatically increase your site’s speed.

3. Use Effective Call-To-Actions (CTAs)
A compelling Call-to-Action (CTA) is indispensable for lead generation. It should be visible, enticing, and clearly state what the user will gain by clicking. A/B testing can be used to find the most effective wording, colors, and placement for your CTAs.
It’s also important to vary your CTAs based on the visitor’s position in the sales funnel. For instance, a first-time visitor might respond to a “Learn More” button, while a return visitor could be ready for a “Buy Now” or “Contact Us” CTA.

4. Implement Effective SEO Strategies
Search Engine Optimization (SEO) is critical in boosting your site’s visibility. Higher visibility corresponds to more traffic, which can eventually lead to more leads. Incorporate relevant keywords, optimize meta tags and descriptions, and create quality backlinks to improve your site’s search engine ranking.

5. Create High-Quality Content
High-quality, relevant content plays a significant role in attracting and retaining users on your site. Regularly updating your blog or resources section with content that solves your target audience’s problems builds trust and credibility. As a result, visitors are more likely to engage with your brand and eventually become leads.
6. Utilize Landing Pages
Landing pages are an excellent tool for lead generation. A well-designed landing page created specifically for a product, service, or campaign can effectively convert traffic into leads. Keep the design simple, use compelling headlines, include a strong CTA, and eliminate any unnecessary navigation links that could distract the user.
7. Use Pop-ups Wisely
While some users find pop-ups intrusive, they can be a powerful tool for lead generation if used wisely. A well-timed, well-designed pop-up offering a relevant resource or discount can prompt visitors to take action. However, use them sparingly and always provide a clear and easy way for users to close them if they’re not interested.
8. Leverage User Testimonials and Reviews
Showcasing testimonials and reviews on your website enhances your brand’s credibility. Positive feedback from satisfied customers fosters trust among new visitors and encourages them to take the desired action.

9. Enable Live Chat and Chatbots
Adding a live chat option or chatbot on your site opens an instant line of communication with your visitors. They can have their questions answered in real-time, significantly increasing the likelihood of conversion into leads.
In conclusion, generating leads through web design is a harmonious blend of aesthetics, functionality, and strategy. A user-friendly, responsive web design that aligns with your brand identity is an effective lead-generating tool.
By adopting these strategies, you can transform your website into a powerful tool that attracts traffic and converts visitors into leads, boosting your business growth.